Customizing Your User Interface Using Style Sheets
Customize TerraExplorer Fusion's color, fonts, screen overlay logo, copyright text, default tab, direction (RTL/LTR). and other styling elements using a custom CSS.
For examples of some of the properties that can be customized in the CSS, see the custom.css file that is under the application files' "./custom" folder. Note that the custom.css file is always loaded, so if you want to make style customizations that will be seen by all users, simply edit this file. If you want to create a custom CSS that will only be used by some users, create a CSS file with a different name, and save it under the application files' "./custom" folder.
Custom CSS Example
/* Main properties: colors, font size, paddings */
:root {
--textColor: #141414;
--textInverseColor: #000000;
--Color1: #F5A744;
--Color2: #F5A744;
--Color3: #A86EE5;
--Color4: #4d4d4d;
--Color5: #333333;
--Color6: #999999;
--Color7: #F5A744;
--errorColor: #a40000;
--warningColor :#a45a00;
--fontSizeSmall: 11pt;
--fontSizeMedium: 12pt;
--fontSizeLarge: 14pt;
--fontSizeHeader: 18pt;
--distanceFromScreenEdge: 5px;
--borderRadiusLarge: 10px;
--primaryColor: #2f22f0;
}
/* #2 Remove Query, Layers, Search, and Settings buttons from side toolbar. */
#LayersBtn {display: block;}
#AnalysisBtn {display: block;}
#QueryBtn {display: none;}
#NavigateBtn {display: none;}
#SearchBtn {display: none;}
#SettingsBtn {display: none;}
/* Show the Navigate and Project Tree tabs and hide the Layers tab in the Analysis tool panel. */
#layersButtonState0 {display: inline;}
#layersButtonState1 {display: none;}
#layersButtonState2 {display: inline;}
#layersButtonState2 {background-size: 1px;}
.bottomBlueBar {display: none;}
/* Show the Tools and Maps tabs and hide the Environment tab in the Analysis tool panel. */
#analysisTabButton0 {display: inline;}
#analysisTabButton1 {display: none;}
#analysisTabButton2 {display: inline;}
/* Show only some of the analysis tools. */
#distanceBtn {display:inline-block}
#areaBtn{display:inline-block}
#volumeBtn {display:inline-block}
/* Hide some of the analysis tool buttons. */
#profileBtn{display:none}
#viewshedBtn{display:none}
#swipeCompareBtn{display:none}
/* #5 Display login at top-right */
.LoginTitleDiv {position:absolute; right:0px;left:auto; top: 5px; bottom:auto; }
/* #4 Display logo on top */
.logo {display:block; position:absolute; left: calc(50% - 100px); top:10px;width:200px; height:70px; background-image: url(data:image/png...);
}

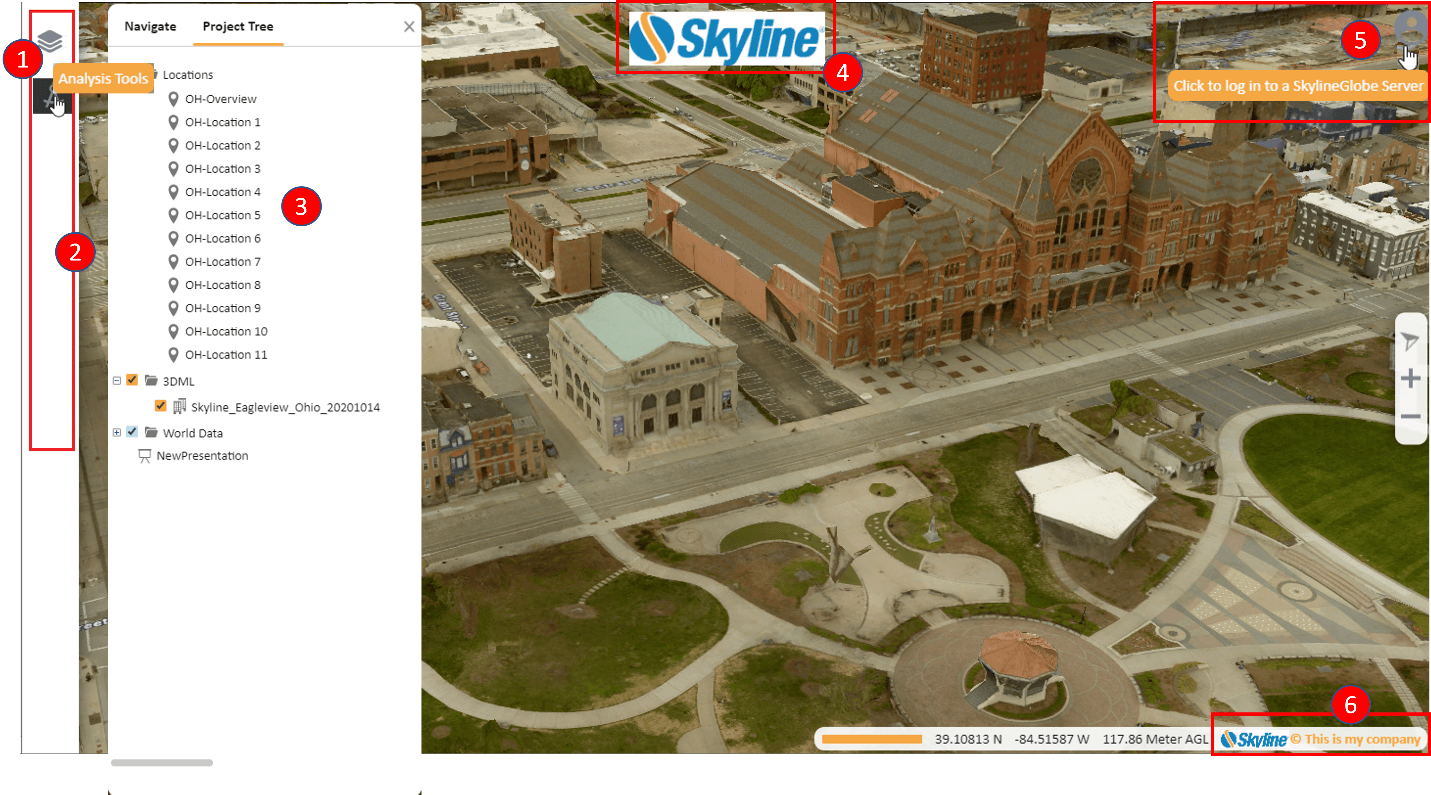
The screen capture above illustrates the styling changes that were achieved by this custom CSS. The changes include the following:
|
|
Changed tooltips to orange. |
|
|
Removed Query, Layers, Search, and Settings buttons from side toolbar. |
|
|
Changed the styling of the Project Tree. |
|
|
Added Skyline logo to top of page. |
|
|
Moved login to top-right and changed the styling of its tooltip. |
|
|
Added custom and copyright symbol. |
Custom CSS can be implemented in any of the following ways:
§ To make style customizations that are always loaded, edit the default style sheet - custom.css file that is under the application files' "./custom" folder.
§ To create a custom CSS that will only be used by some users, do either of the following:
§ In SGS Manager, define a custom configuration that includes your style sheet. Then append the configuration parameter to your URL query string. See "URL Parameters" and "Configuring Your TerraExplorer Fusion" in this chapter for information.
config=[ConfigurationName]
§ Create a CSS file with a different name, and save it under the application files' "./custom" folder. When you want to run TEF with your CSS, append the following CSS parameter to the end of your TerraExplorer Fusion URL.
css=[NameOfCSSFile]
E.g., https://cloud.skylineglobe.com/sg/TEF/te.html?project=https://cloud.skylineglobe.com/SG/demos/projects/Mexico_Beach_Emergency_Response&css=sampleCustomizedGUI. See "URL Parameters" in this chapter for information.
If two different style sheets are referenced by the css URL parameter and the config parameter, both are used. In the case of conflict between the two style sheets, the style sheet referenced by the css URL parameter takes precedence.