Integrating Identity Providers (IdP) in SGS
SkylineGlobe Server features integrated Single Sign-On (SSO) - OpenID user authentication, enabling users to access the server using credentials from commercial Identity Providers (IdP) like Google Workspace and Facebook, as well as enterprise identity provider servers.
Setting up these identity providers involves two main steps:
§ Configuration of the loginAuthSettings.json file to specify the IdPs SGS should recognize and interface with. Each of these properties must be accurately configured to ensure successful integration and communication between SGS and the selected IdPs.
§ Management of the lists of users authorized to access SGS. The approach to managing these lists varies between enterprise and social IdPs. For enterprise IdPs, which are typically used within organizations to manage employee identities, scripts are utilized to synchronize the user list with SGS. This process includes connecting to the enterprise IdP, retrieving user information (ensuring that the user's email address is set as their username), and using the SGS API to create or update user accounts accordingly. For social IdPs like Facebook and Google, management involves developing or implementing checker applications that act as intermediaries, handling the authentication data from the social IdPs and determining whether a user logging in already has an SGS account. Depending on the organization's policies, the checker application might automatically create a new user account in SGS, assign specific permissions, or deny access if the user does not exist.

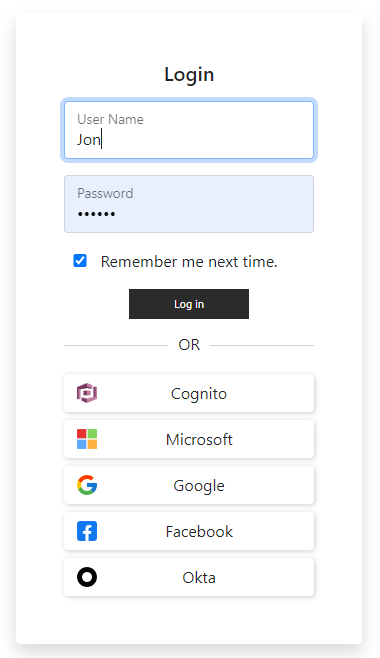
SGS Login with SSO Authentication
To set up the identity providers:
1. Locate the loginAuthSettings.json file in the SharedConfigurations folder under the Server Configuration Database Folder (whose location was defined during SGS installation), e.g., C:\SkylineGlobeServerConfiguration\SharedConfigurations\. This file includes a property named identityProviders, which is an array composed of objects. Each object represents an identity provider.
2. For each identity provider you want to add, uncomment the lines corresponding to its properties within the identityProviders comma-delimited array.
{
"identityProviders": [
{}
],
"forceIdentityProvider": ""
}
Properties:
|
Name |
Description |
|
name |
Name of IdP, e.g., "Facebook". |
|
loginIcon |
Path to the icon that should be used for the IdP button in the login dialog. |
|
loginUrl |
URL of the IdP that users will be redirected to in order to log in. This information is obtained from the IdP. |
|
authTokenURL |
URL endpoint at which you will receive access tokens from the IdP to authenticate and authorize users for your server. This information is obtained from the IdP. |
|
authTokenURLRequestBody |
Request body to be sent (POST) within the "authTokenURL" request: § client_id: Public identifier for your server. § client_secret: Secret identifier for your server. These are obtained from the IdP: § grant_type: Must be set to "authorization_code". § redirect_uri: SGS URL to redirect to after getting the access token. Example: client_id=XXXXXX&client_secret=YYYYYY&grant_type=authorization_code&redirect_uri=https://cloud.skylineglobe.com/sg/oauth/redirect |
|
getUserInfoURL |
URL for retrieving the user profile information (e.g., user’s name, email). This information is obtained from the IdP. Make sure that the user profile information returned by the IdP uses the user's email address as the username. |
3. After creating/modifying the configuration file, restart SGS for updates to take effect.
Example
{
"IdentityProviders": [
{
"name": "Google",
"loginIcon": "https://skyline.com/SG/temp/Google.png",
"loginUrl": "https://accounts.google.com/o/oauth2/v2/auth?client_id=XXXXX.apps.googleusercontent.com&redirect_uri=https://cloud.skylineglobe.com%2Fsg%2Foauth%2Fredirect&scope=openid%20email%20profile&response_type=code",
"authTokenURL": "https://oauth2.googleapis.com/token",
"authTokenURLRequestBody": "client_id=XXXXXXX.apps.googleusercontent.com&client_secret=YYYYYY&grant_type=authorization_code&redirect_uri=https://cloud.skylineglobe.com/sg/oauth/redirect",
"getUserInfoURL": "https://people.googleapis.com/v1/people/me?personFields=names,emailAddresses"
}
],
"forceIdentityProvider": ""
}
4. To manage the user list for integration of enterprise IdPs with SGS, do the following:
a. Use a custom script to connect with the enterprise IdP and retrieve the list of users and their relevant information, such as names, email addresses, and their roles within the organization.
b. With the user data from the IdP, use the SGS API to bulk create user accounts in SGS and set user properties and permissions. See sample script below.
c. Periodically repeat these steps to reflect any changes in the organization's user base (e.g., new hires, departures).
5. To manage the user list for integration of social IdPs (e.g., Facebook, Google) with SGS, do the following:
a. Create or implement a third-party checker application that interfaces between the social IdP and SGS. This application should handle the authentication data from the IdP.
b. The checker application should use the SGS API to verify if a user logging in via the social IdP already has an account in SGS and log them in if the user exists. If the user does not exist, the checker application should apply the organization's policy, which may involve creating the user account in SGS, granting specific permissions or denying access.
<html>
<head></head>
<body onload = "init()">
<script language= "JavaScript">
var userName = "newUser";
var Password = "newPassword";
var siteName = "default";
var Role = "Publisher";
function init(){
//debugger;
fetch("http://127.0.0.1/sg/" + siteName + "/ConnectSG", {
"body": "{\n \"request\": \"login\",\n \"username\": \"admin\",\n \"password\": \"password\",\n \"isPersistent\": true\n}",
"method": "POST",}).then((response) => response.json()).then((response) =>{if(!checkUser(userName)){addUser(userName, Password, siteName)} else return;/* if the user exists, redirect to TEF\SG\TED with the known credentials*/})};
function checkUser(userName){
//debugger;
fetch("http://127.0.0.1/sg/" + siteName + "/api/v1/user/get?userName=" + userName, {
}).then((response) => response.json()).then((response) =>{if(response.result == "failed") return false; else return true;});
}
function addUser(userName, Password, siteName){
//debugger;
fetch("http://127.0.0.1/sg/" + siteName + "/api/v1/user/create?userName=" + userName + "&permissionType=" + Role + "&txtNewPW=" + Password, {
}).then((response) => response.json()).then((response) => {if(response.result == "success") {/* redirect to TEF\SG\TED with the new credentials*/} else{alert("could not add"); /* redirect to TEF\SG\TED login */return;}});
}
</script>
</body>
</html>