Adding Custom TEF Tools
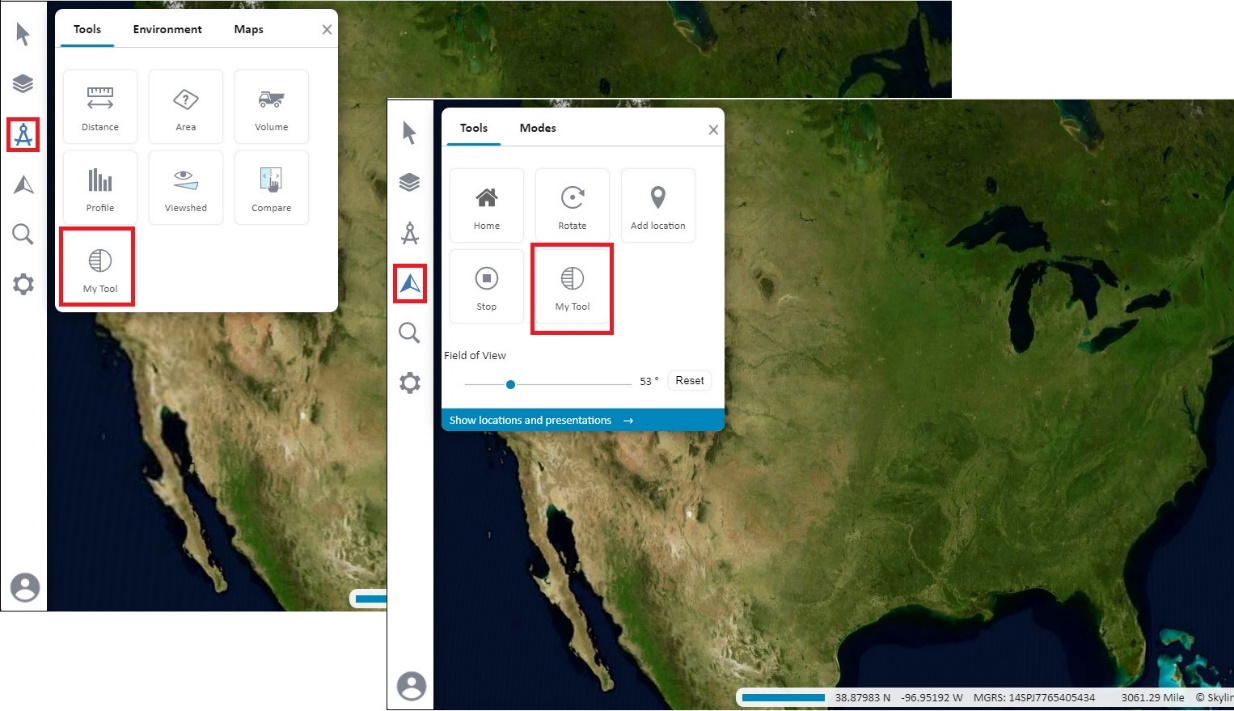
TerraExplorer Fusion (TEF) capabilities can be customized and expanded with HTML tools that are added to the Analysis or Navigation tabs on the TEF's side toolbar, and activated, like any other TEF tool. The examples below can be used as a template for your new tool. Custom HTML tools can be created for TerraExplorer Fusion by directly calling SGWorld interfaces, enabling you to use most ISGWorld properties and methods.
To create an HTML tool:
1. Create an HTML file.
2. Create an init function that references a variable to parent.SGWorld. Note that a cross-platform init function is necessary when developing a custom tool that may also be used also on TerraExplorer Desktop. See "Create HTML Tools" in our TerraExplorer knowledge base for more information.
<script>
var SGWorld = null;
function init() {
SGWorld = parent.SGWorld;
}
...
</script>
3. Add the TerraExplorer API code for the tool. The SGWorld object exposes the SGWorld interfaces, enabling you to use most of the ISGWorld properties and methods. See "Using TerraExplorer API" in this chapter for information.
4. Save the HTML file. It is recommended to save it under the application files' "./custom" folder to avoid security CORS issues. This file must then be referenced in your startup script.
Full Example:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body onload="init()">
Hello world<br>
<button onclick="circle();">Click to circle around</button>
</body>
<script>
var SGWorld = null;
function init() {
SGWorld = parent.SGWorld;
}
function circle() {
SGWorld.Command.Execute (1057,0);
}
</script>
</html>
To add a tool:
1. Create a custom HTML tool (see above).
2. Edit your startup script. This is the JavaScript code that runs automatically when a user opens TerraExplorer Fusion. See "Creating a Startup Script" in this chapter for information.
Option A: Add a Button to the Analysis or Navigation Tools Panels
Use the following TerraExplorer Fusion API calls in your script to add a button for your tool to the analysis or navigation Tools panels and define where the custom tool should open:
analysis.addAnalysisTool ({id, name, title, icon, action})
navigate.addNavigateTool ({id, name, title, icon, action})
Where:
§ id: Define unique ID for the tool.
§ name: Name of the tool as appears in Tools dialog box.
§ title: Tool's tooltip.
§ icon: Path to icon to display for tool in Tools panel. The icon must be saved in the same domain as the one from which you are running TerraExplorer Fusion.
§ action: Add tool:
· Add tool to TEF's Analysis Tools that will open in TEF's Analysis panel - analysis.openAnalysisToolURL({url:'[path to HTML tool]',title:'[Name of tool]',backButton:[Boolean that determines whether a back button is displayed]})
· Add tool to TEF's Analysis Tools that will open in popup window - application.openPopupDialogURL('[path to HTML tool]','[Name of tool]',[X,Y screen coordinates of popup window], [pass -1 to keep tool open])
· Add tool to TEF's Navigation Tools that will open in TEF's Navigation panel - navigate.openNavigateToolURL('[path to HTML tool]','[Name of tool]')
· Add tool to TEF's Navigation Tools that will open in popup window - application.openPopupDialogURL('[path to HTML tool]','[Name of tool]',[X,Y screen coordinates of popup window], [pass -1 to keep tool open])
Note that popup tools are going to be discontinued in the next version of TerraExplorer Fusion.
Option B: Directly Add a Custom Tool Button to the Sidebar
For direct integration of a custom tool into the TerraExplorer Fusion sidebar:
$("#toolbox").append(`<div class="toolbox-button" onclick="analysis.openAnalysisToolURL({url:'[path to HTML tool]',title:'[Name of tool]',backButton:[Back button Boolean]})" id="[Unique Button ID]" title="[Button Tooltip]"><img class="toolbox-icon" src="[Path to Icon]"></div>`);
Where:
§ id: A unique identifier for the custom tool.
§ title: Tool's tooltip.
§ icon: Path to icon to display for tool button on sidebar. The icon must be saved in the same domain as the one from which you are running TerraExplorer Fusion.
§ onclick action: The action to be executed when the button is clicked (e.g., analysis.openAnalysisToolURL({url:'./custom/tools/MyAnalysisTool/MyTool.html',title:'My tool',backButton:true}). This specific example opens your custom HTML tool in the TerraExplorer Fusion Analysis panel, with an option to display a back button as indicated by the true parameter.
3. Save the startup script file. See "Using TerraExplorer Fusion API" in this chapter for information.
Examples
Add tool to TEF's Analysis Tools that will open in TEF's Analysis panel:
analysis.addAnalysisTool ({id:'[tool ID]',name:'[tool heading]',title:['tools tooltip'],icon:'[path to icon to display for tool in Tools panel',action:`analysis.openAnalysisToolURL({url:'[path to HTML tool]',title:'[Name of tool]',backButton:[Back button Boolean]})`});
E.g.,
analysis.addAnalysisTool ({id:'myToolBtnID1',name:'My Tool',title:'My analysis tool',icon:'./custom/tools/MyAnalysisTool/myTool.png',action:`analysis.openAnalysisToolURL({url:'./custom/tools/MyAnalysisTool/MyTool.html',title:'My tool',backButton:true})`});
Add tool to TEF's Navigation Tools that will open in popup window:
analysis.addNavigateTool ({id:'',name:'[tool heading]',title:'[tool's tooltip]',icon:'[path to icon to display for tool in Tools panel',action:`navigate.openPopupDialogURL('[path to HTML tool]','[Name of tool]',[X,Y screen coordinates of popup window], [pass -1 to keep tool open])`});
E.g.,
navigate.addNavigateTool ({id:'myToolBtnID3',name:'My Tool',title:'My navigate tool',icon:'./custom/tools/MyNavigateTool/myTool.png',action:`application.openPopupDialogURL('./custom/tools/MyNavigateTool/MyTool.html','My tool',500,500,-1);`});